Why & how to build an on-premise distributed grid for the parallel testing of mobiles.
This post demonstrates automating the exution of applications testing on real iOS and Android devices.
Overlay filter
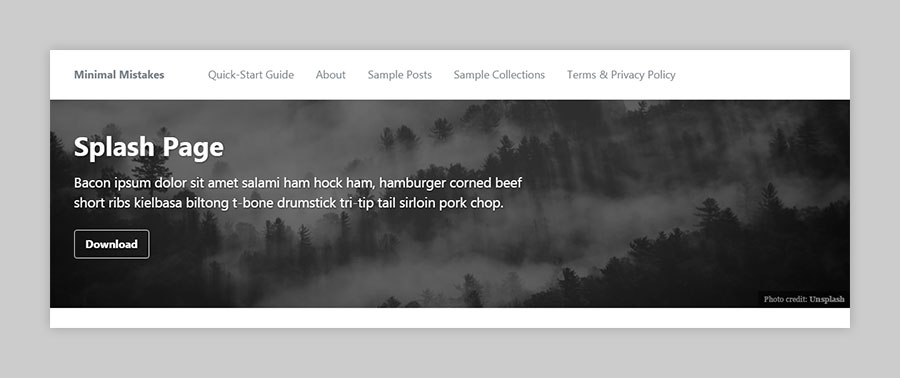
You can use it by specifying the opacity (between 0 and 1) of a black overlay like so:

excerpt: "This post should [...]"
header:
overlay_image: /assets/images/mobile_devices_test_farm-android.png
overlay_filter: 0.5 # same as adding an opacity of 0.5 to a black background
caption: "Photo credit: [**Unsplash**](https://unsplash.com)"
cta_label: "More Info"
cta_url: "https://unsplash.com"
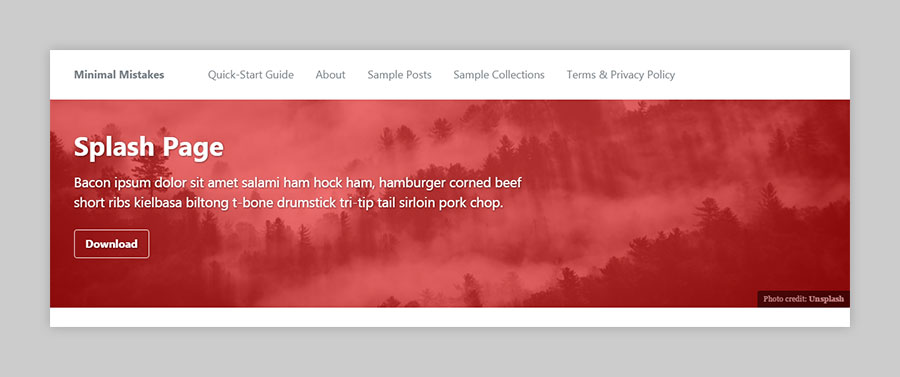
Or if you want to do more fancy things, go full rgba:

excerpt: "This post should [...]"
header:
overlay_image: /assets/images/mobile_devices_test_farm-android.png
overlay_filter: rgba(255, 0, 0, 0.5)
caption: "Photo credit: [**Unsplash**](https://unsplash.com)"
cta_label: "More Info"
cta_url: "https://unsplash.com"

Leave a Comment
Your email address will not be published. Required fields are marked *