Quick-Start Guide
Minimal Mistakes has been developed as a Jekyll theme gem for easier use. It is also 100% compatible with GitHub Pages — just with a more involved installation process.
Installing the Theme
If you’re running Jekyll v3.5+ and self-hosting you can quickly install the theme as a Ruby gem. If you’re hosting with GitHub Pages you’ll have to use the old “repo fork” method or directly copy all of the theme files1 into your site.
ProTip: Be sure to remove /docs and /test if you forked Minimal Mistakes. These folders contain documentation and test pages for the theme and you probably don’t littering up in your repo.
Ruby Gem Method
Add this line to your Jekyll site’s Gemfile:
gem "minimal-mistakes-jekyll"
Add this line to your Jekyll site’s _config.yml file:
theme: minimal-mistakes-jekyll
Then run Bundler to install the theme gem and dependencies:
bundle install
GitHub Pages Compatible Method
Fork the Minimal Mistakes theme, then rename the repo to USERNAME.github.io — replacing USERNAME with your GitHub username.

Note: Your Jekyll site should be viewable immediately at http://USERNAME.github.io. If it’s not, you can force a rebuild by Customizing Your Site (see below for more details).
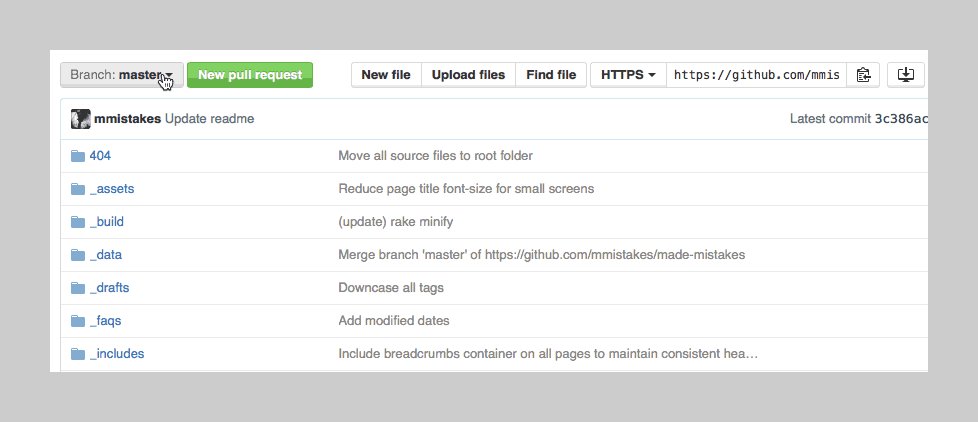
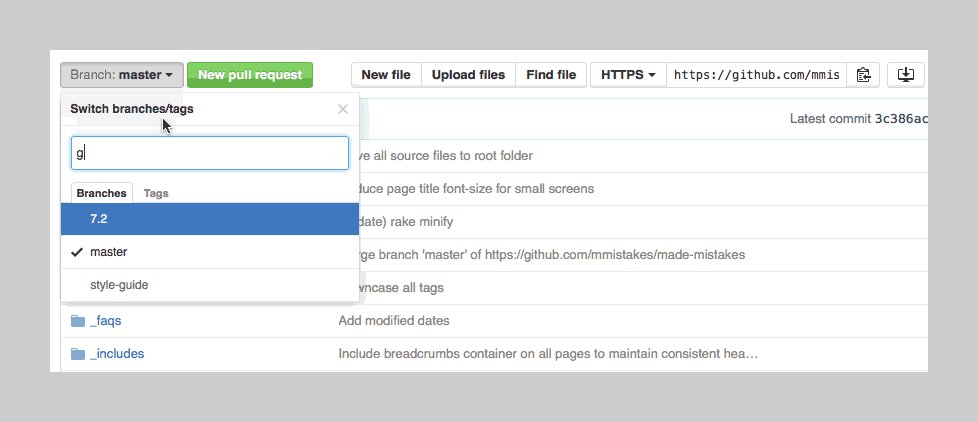
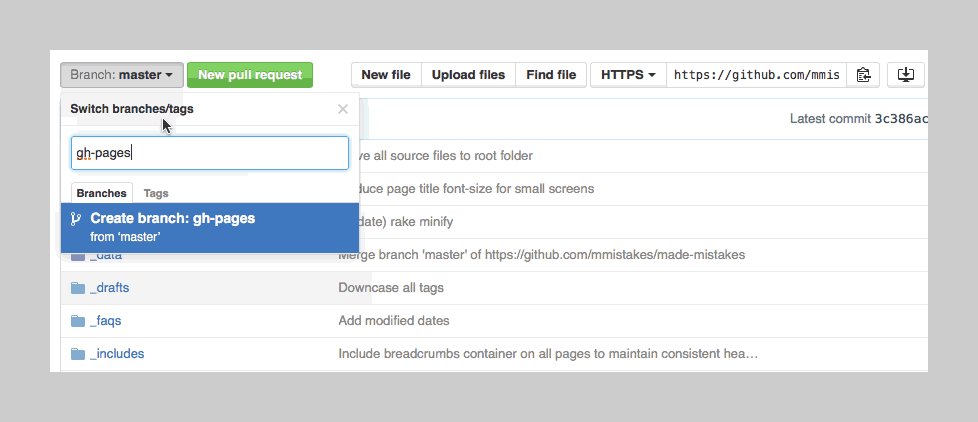
If you’re hosting several Jekyll based sites under the same GitHub username you will have to use Project Pages instead of User Pages. Essentially you rename the repo to something other than USERNAME.github.io and create a gh-pages branch off of master. For more details on how to set things up check GitHub’s documentation.

Replace the contents of Gemfile found in the root of your Jekyll site with the following:
source "https://rubygems.org"
gem "github-pages", group: :jekyll_plugins
group :jekyll_plugins do
gem "jekyll-paginate"
gem "jekyll-sitemap"
gem "jekyll-gist"
gem "jekyll-feed"
gem "jemoji"
end
Then run bundle update and verify that all gems install properly.
GitHub Pages Alternatives: Looking to host your site for free and install/update the theme painlessly? Netflify, GitLab Pages, and Continuous Integration (CI) services have you covered. In most cases all you need to do is connect your repository to them, create a simple configuration file, and install the theme following the Ruby Gem Method above.
Remove the Unnecessary
If you forked or downloaded the minimal-mistakes-jekyll repo you can safely remove the following folders and files:
.editorconfig.gitattributes.github/docs/testCHANGELOG.mdminimal-mistakes-jekyll.gemspecREADME.mdscreenshot-layouts.pngscreenshot.png
Setup Your Site
Depending on the path you took installing Minimal Mistakes you’ll setup things a little differently.
ProTip: The source code and content files for this site can be found in the /docs folder if you want to copy or learn from them.
Starting Fresh
Starting with an empty folder and Gemfile you’ll need to copy or re-create this default _config.yml file. For a full explanation of every setting be sure to read the Configuration section.
From v4.5.0 onwards, Minimal Mistakes theme-gem comes bundled with the necessary data files and will automatically use them via the jekyll-data plugin. So you no longer need to maintain a copy of these data files at your project directory.
However like all other bundled files, you’ll need to create and edit these data files to customize them. The bundled data files are:
_data/ui-text.yml- UI text documentation_data/navigation.yml- navigation documentation
Starting from jekyll new
Scaffolding out a site with the jekyll new command requires you to modify a few files that it creates.
Edit _config.yml. Then:
- Replace
<site root>/index.mdwith a modified Minimal Mistakesindex.html. Be sure to enable pagination if using thehomelayout by adding the necessary lines to _config.yml. - Change
layout: postin_posts/0000-00-00-welcome-to-jekyll.markdowntolayout: single. - Remove
about.md, or at the very least changelayout: pagetolayout: singleand remove references toicon-github.html(or copy to your_includesif using it).
Migrating to Gem Version
If you’re migrating a site already using Minimal Mistakes and haven’t customized any of the theme files things upgrading will be easier for you.
Start by removing the following folders and any files within them:
├── _includes
├── _layouts
├── _sass
├── assets
| ├── css
| ├── fonts
| └── js
You won’t need these anymore as they’re bundled with the theme gem — unless you intend to override them.
Note: When clearing out the assets folder be sure to leave any files you’ve added and need. This includes images, CSS, or JavaScript that aren’t already bundled in the theme.
From v4.5.0 onwards, you don’t have to maintain a copy of the default data files viz. _data/ui-text.yml and _data/navigation.yml either.
The default files are read-in automatically via the jekyll-data plugin.
If you customized any of these files leave them alone, and only remove the untouched ones. If done correctly your modified versions should override the versions bundled with the theme and be used by Jekyll instead.
Update Gemfile
Replace gem "github-pages or gem "jekyll" with gem "jekyll", "~> 3.5". You’ll need the latest version of Jekyll2 for Minimal Mistakes to work and load all of the theme’s assets properly, this line forces Bundler to do that.
Add the Minimal Mistakes theme gem:
gem "minimal-mistakes-jekyll"
When finished your Gemfile should look something like this:
source "https://rubygems.org"
gem "jekyll", "~> 3.5"
gem "minimal-mistakes-jekyll"
Then run bundle update and add theme: minimal-mistakes-jekyll to your _config.yml.
v4 Breaking Change: Paths for image headers, overlays, teasers, galleries, and feature rows have changed and now require a full path. Instead of just image: filename.jpg you’ll need to use the full path eg: image: /assets/images/filename.jpg. The preferred location is now /assets/images/ but can be placed elsewhere or externally hosted. This applies to image references in _config.yml and author.yml as well.
That’s it! If all goes well running bundle exec jekyll serve should spin-up your site.
-
See Structure page for a list of theme files and what they do. ↩
-
You could also run
bundle update jekyllto update Jekyll. ↩