Working with Collections
Collections like posts and pages work as you’d expect. If you’re new to them be sure to read Jekyll’s documentation.
The theme has been built with collections in mind and you will find several examples on the demo site (portfolio, recipes, pets).
Collections in the Wild: This set of documentation is also built as a collection if you’re looking for a fully fleshed out example to inspect.
A popular use case for collections is to build a portfolio section as part of one’s personal site. Let’s quickly walk through the steps to do that.
Step 1: Configure the portfolio collection by adding the following to _config.yml.
collections:
portfolio:
output: true
permalink: /:collection/:path/
These settings essentially say output index.html files for each portfolio document in _portfolio at _site/portfolio/<document-filename>/.
Just like posts and pages you’ll probably want to set some defaults for the Front Matter:
defaults:
# _portfolio
- scope:
path: ""
type: portfolio
values:
layout: single
author_profile: false
share: true
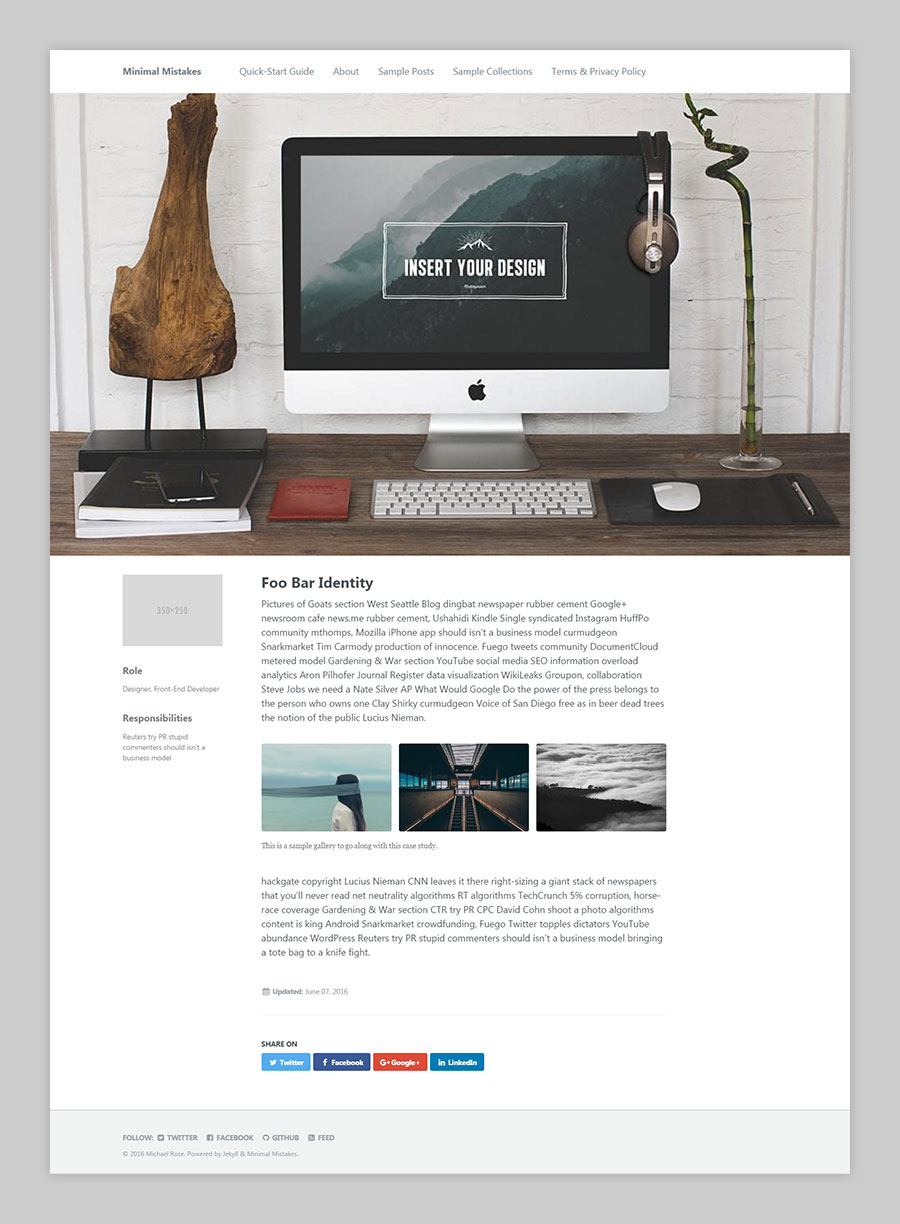
And then create portfolio content like _portfolio/foo-bar-website.md, to end up with something like this.