About
Minimal Mistakes is a flexible two-column Jekyll theme. Perfect for hosting your personal site, blog, or portfolio on GitHub or self-hosting on your own server. As the name implies — styling is purposely minimalistic to be enhanced and customized by you ![]() .
.



splash, single, and archive.
Notable Features
- Compatible with Jekyll 3.x and GitHub Pages
- Support for Jekyll’s built-in Sass/SCSS preprocessor
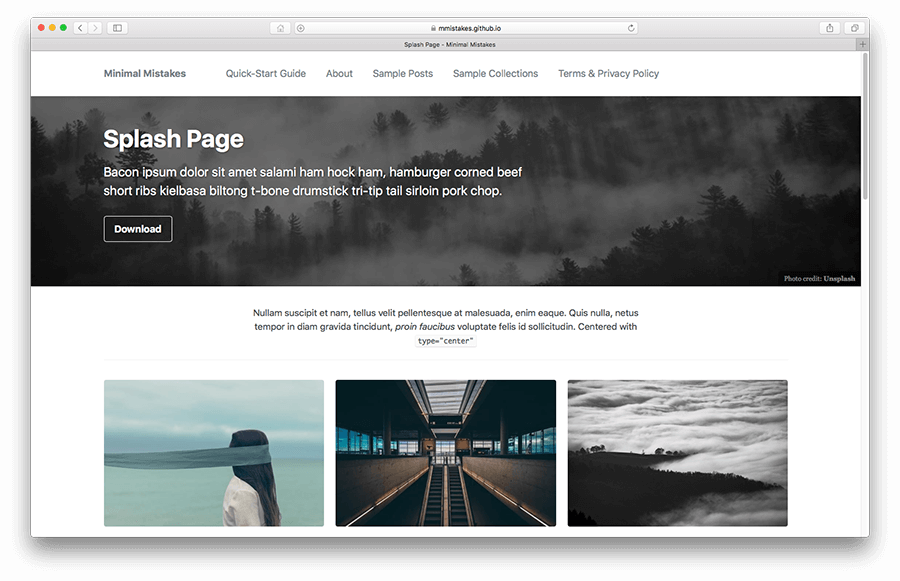
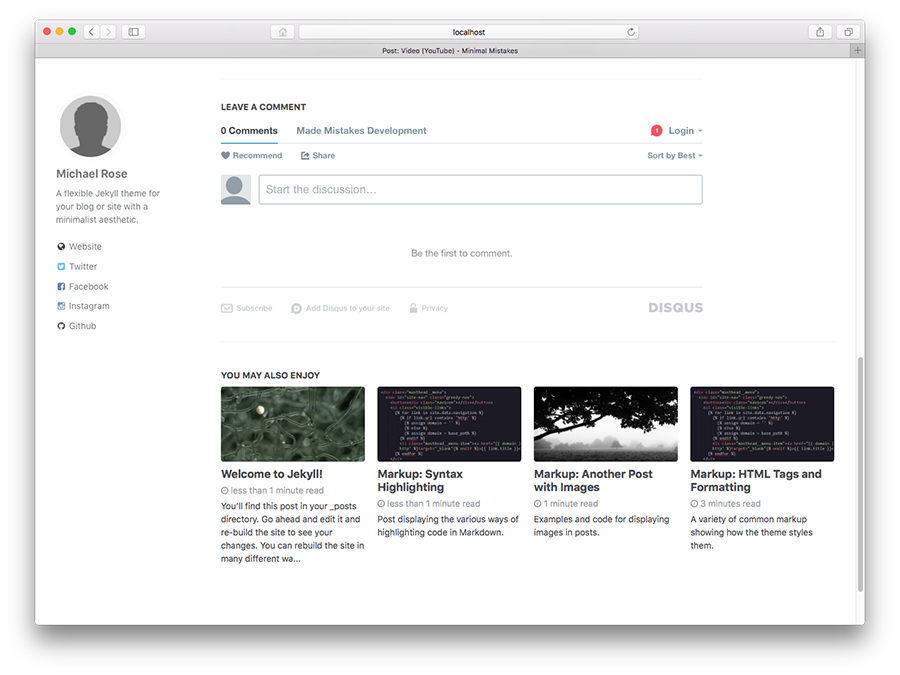
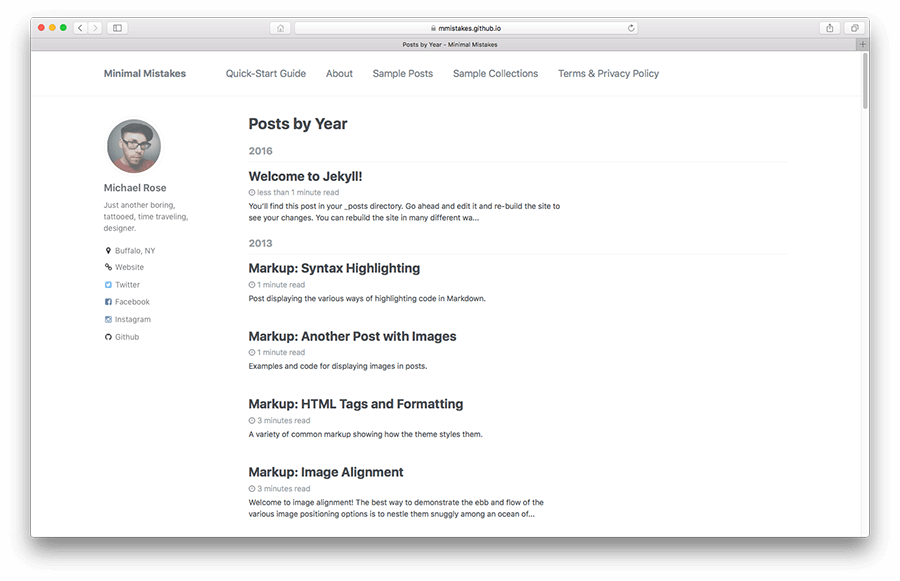
- Several responsive layout options (single, archive index, splash, and paginated home page)
- SEO optimized with support for Twitter Cards and Open Graph data
- Optional header images, custom sidebars, table of contents, galleries, related posts, breadcrumb links, navigation lists, and more.
- Commenting support (powered by Disqus, Facebook, Google+, Discourse, static-based via Staticman, and custom).
- Google Analytics support.
- UI localized text in English (default), Brazilian Portuguese, Chinese, French, German, Italian, Korean, Nepali (Nepalese), Russian, Spanish, and Turkish
Demo Pages
| Name | Description |
|---|---|
| Post with Header Image | A post with a large header image. |
| HTML Tags and Formatting Post | A variety of common markup showing how the theme styles them. |
| Syntax Highlighting Post | Post displaying highlighted code. |
| Post with a Gallery | A post showing several images wrapped in <figure> elements. |
| Sample Collection Page | Single page from a collection. |
| Categories Archive | Posts grouped by category. |
| Tags Archive | Posts grouped by tag. |
For even more demo pages check the posts archive.
Credits
Icons + Demo Images:
- The Noun Project – Garrett Knoll, Arthur Shlain, and tracy tam
- Font Awesome
- Unsplash
Other:
- Jekyll
- jQuery
- Susy
- Breakpoint
- Magnific Popup
- FitVids.JS
- Greedy Navigation - lukejacksonn
- jQuery Smooth Scroll
Minimal Mistakes is designed, developed, and maintained by Michael Rose. Just another boring, tattooed, designer from Buffalo New York.